I help brands build extraordinary experiences.
Clients & projects I've had the pleasure of working with














Highlighted Projects
Future Now
Web Series - Short Story - VideoFuture Now is a unique science-fiction world that allows the community to shape and control its development. Set in 2084, the world has undergone rapid technological advancement, resulting in the rise of new superpowers, the ubiquity of AI, the colonization of the solar system, and the establishment of a fully immersive internet.

Shadowpox
Exhibition - Mixed Reality - CodeThe Shadowpox story world, conceived and directed by Alison Humphrey, is a fictional world in which a preventable disease of viral shadows has emerged. This mixed-reality installation, Shadowpox: The Antibody Politic, combines real-world statistical data with science fantasy and motion-tracking digital effects. This innovative game aims to make visible what is usually invisible to us: how our immunization decisions affect not only our personal health but also the health of other people in our community and vice versa.

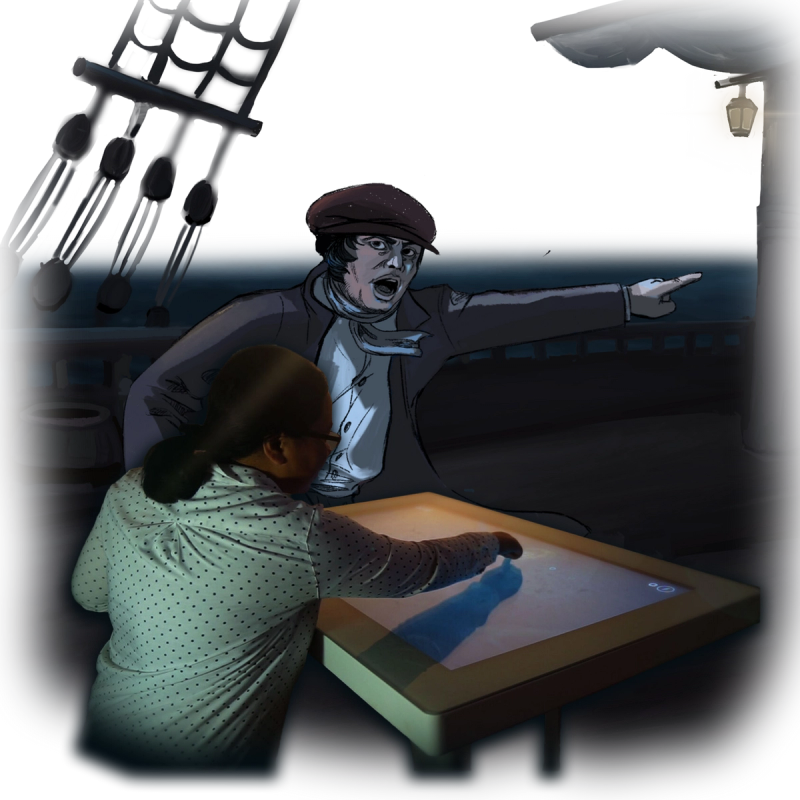
Miracle Beneath the Heavens
Game - Installation - Unity“Miracle Beneath The Heavens” is an immersive interactive table experience created for the Magdalen Island Museum. This experience is designed to take players on a journey through time, allowing them to experience first-hand what it was like for early settlers to escape the potato famine in Ireland, cross the Atlantic Ocean and get shipwrecked, and arrive on the coast of the Magdalen Islands.

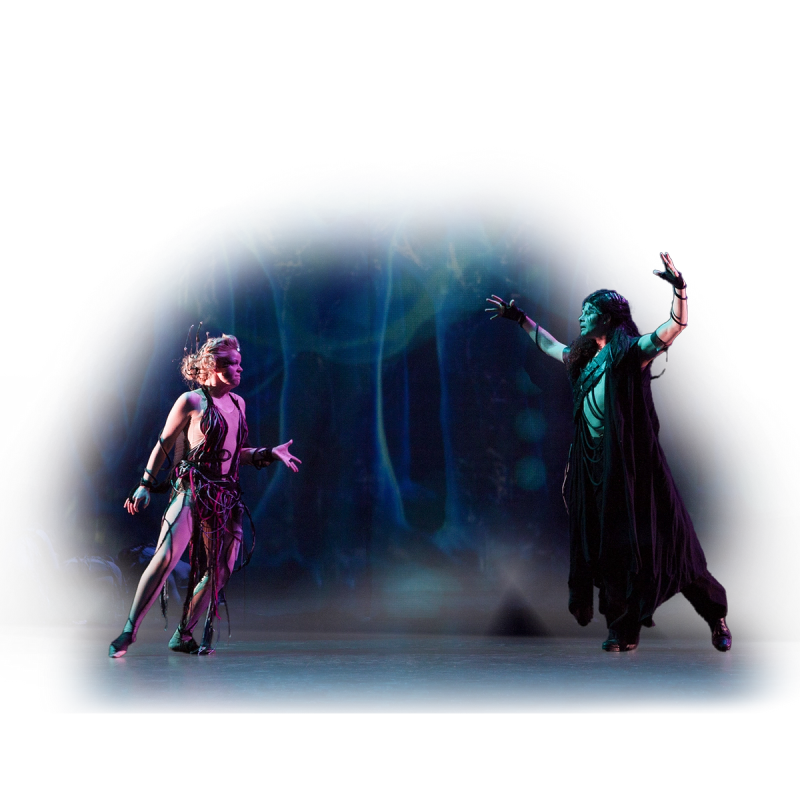
A Midsummer Night's Dream
Mixed Reality - Performance Arts - ARThe theatre and digital media departments of York University in Toronto, Canada, collaborated on a groundbreaking stage production of Shakespeare’s A Midsummer Night's Dream in March 2013, directed by Alison Humphrey. The production was enhanced with real-time motion capture, 3d animation and responsive digital effects.

UX
Create enjoyable experiences for users and audiences that are easy to use, accessible to all, and leave a lasting impression.R&D
Stay up-to-date on the latest technology trends and determine the appriopriate technology stack for the project's needs and budget.Motion Design
Animating your vision to life with the latest technology.Crafting Interactive Content
Design & develop captivating interactive experiences for various platforms including mobile, web, games, and live events.
Status: Available to chat
moc.ojatsedtiluenialal@ollehHi, I'm Lalaine
I'm a creative technologist based in Toronto, Canada.What does that mean?
I help bridge the gap between Design ⇄ Development.
I specialize in crafting websites, apps and games. Think of me as your digital Swiss Army Knife. I can wear multiple hats to help bring your vision to life.
I've been fortunate enough to collaborate with new artists to established veterans, and startups to multinational corporations. I have designed and developed projects that have been shown in museums, galleries, festivals, and tradeshows all over the world.